انیمیشن متن خلاقانه در افترافکتس
1401/07/27همانطور که تایپوگرافی در فتوشاپ گسترده است، در افترافکت نیز این چنین است. میتوان یکی از زیباترین انیمیشنهای متن را با گرادیانت و افکت Turbulence ایجاد کرد.
تایپوگرافی دنیای بسیار وسیعی دارد که از خوش نویسی روی کاغذ شروع شده، به تایپوگرافی دو بعدی و سهبعدی غیر واقعی در نرم افزارهای فتوشاپ رسیده، سپس به تایپوگرافی سهبعدی در ادوبی دیمنشن رسیده و نهایتا به تایپوگرافی به همراه انیمیشن در ادوبی افترافکتس ختم میشود. دنیای متحرک سازی متن ها در افترافکتس آنقدر گسترده است که اگر بگوییم میتوان میلیاردها انیمیشن منحصر به فرد جذاب برای متن تولید کرد، بلوف نزدهایم. در این مطلب می خواهم یکی از چشم نواز ترین تکنیکهای تولید انیمشن برای متن در افترافکتس را با شما دوستان عزیزم به اشتراک بگذارم، تا انتها همراه من باشید.
مرحله اول؛ لایه متن
مرحله اول برای ایجاد یک انیمیشن جذاب برای متن در افترافکتس، ساخت لایه متن مورد نظر است. متن شما میتواند یک متن ساده یا یک متن بسیار پیچیده باشد. میتوانید به متن خود سایه، لبه و... اضافه کنید و آن را جذاب تر کنید. از آنجا که افترافکتس در تایپوگرافی به پای فتوشاپ نمیرسد، توصیه می کنم متن مورد نظر خود را با Layer Style های مورد علاقه خود و سلیقه خود در فتوشاپ تولید کرده و به افترافکتس وارد کنید.
مرحله دوم؛ ایجاد لایه گرادیانت
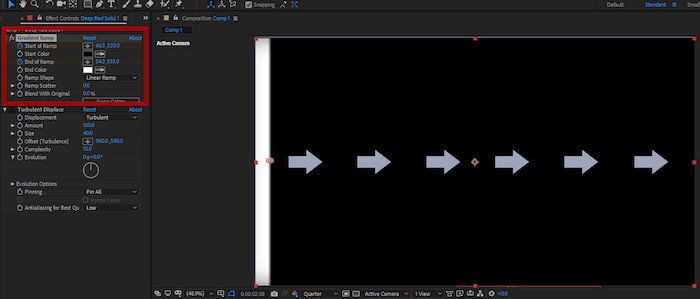
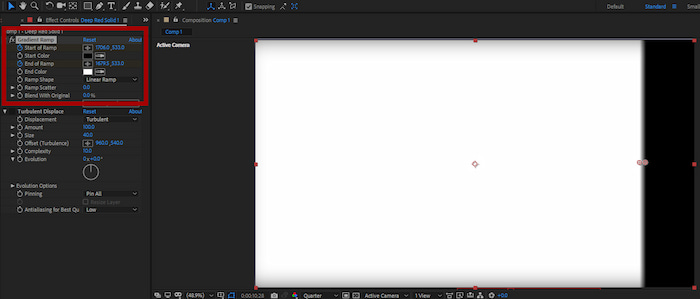
حال مرحله آن است که در افترافکتس یک گرادیانت یا تدارج رنگ با رنگهای سفید مطلق و سیاه مطلق ایجاد کنید. سپس با درگ کردن و چرخاندن، گردایانت را به صورت افقی کنید. مرحله بعدی این است که گرادیانت را به سمت چپ منتقل کرده و قسمت سفید گرادیانت را پشت پروژه مخفی کنید. مرحله بعدی دادن کی فریم به گردایانت است. به راحتی با استفاده از تنطیمات Effect Control در افکت گرادیانت، به Start Of Ramp و End Pf Ramp آن کی فریم داده و بعد از چند ثانیه کی فریم جدید را آن طرف پروژه دهید. یعنی در زمان گرادیانت باید از حالت مشکی مطلق از سمت چپ شروع به تدریج سفید شود، تا آن که کل صحنه پروژه سفید شود.


مرحله سوم؛ افزودن افکت Turbulence Dsiplace
به منوی Effects & Presets در افترافکتس رفته و نام افکت Turbulence را سرچ کرده و آن را انتخاب کنید. سپس آن را به لایه گرادیانت دهید. با استفاده از تنظیمات مختلف این افکت میتوانید Amount، Size، Complexity و... را تغییر دهید. آن قدر به مقادیر ور بروید تا به میزان مطلوب خود برسید.
مرحله چهارم؛ تنظیمات Luma Matte
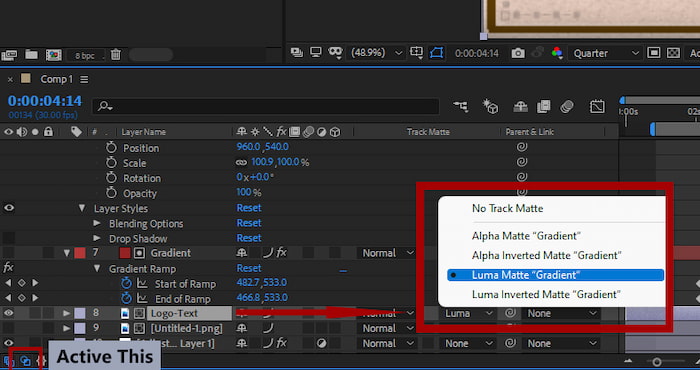
حال نوبت آن رسیده است که لایه متن خود را انتخاب نموده، به قسمت Track Matte رفته و آن را روی گزینه Luma Matte برای گرادیانتی که قبلا ایجاد کرده اید قرار دهید. در این حالت گرادیانت مخفی شده و متن شما انیمیشن های گرادیانت را به خود می گیرد. در این مرحله کار تقریبا تمام شده است. علاوه بر آرتورک این مطلب، نمونه ای دیگر از کاربرد این تکنیک را میتوانید در اصلاح نور و رنگ حرفه ای در افترافکتس مشاهده بفرمایید.

مرحله پنجم؛ تنظیمات اضافی
در مرحله چهارم انیمیشن متن زیبای ما تکمیل شده است اما بسیار خام و ساده است. در مرحله آخر بهتر است بکگراند و حاشیه مناسبی برای پروژه انتخاب شود، اصلاح نور و رنگ مختصری صورت گیرد و در نهایت میتوان یک پترن به صورت Mulitiply بر روی پروژه انداخت و زیبایی آن را دوچندان کرد. بسته به سلیقه و تایمی که صرف میشود، نتیجه کار متغیر خواهد بود.
نتیجه گیری
در این مطلب یاد گرفتیم که چگونه یک انیمیشن بسیار جذاب با استفاده از اجزای بسیار ساده ای چون گرادیانت و افکت Turbulence بسیازیم. این نکته باید به خاطر بسپاریم که خلاقیت ریشه در سادگی دارد. یعنی می توان با استفاده از سادهترین چیزها به یک طرح بسیار خلاقانه و جذاب رسید. تنها پیش نیازهای یک طرح خلاقانه صبر، تلاش و سادگی هستند. امیدوارم از این مطلب استفاده کرده باشید، روزخوش.






دیدگاه کاربران
0 دیدگاهنخستین دیدگاه را شما بگذارید.
جهت درج نظر باید ثبت نام کرده و یا وارد شوید.